امووله
عضو فعال


 الهواية : الهواية : 
 مزاجي : مزاجي : 
 الجنس : الجنس : 
 مشآرڪآتي : 107 مشآرڪآتي : 107
 الانضمام : 02/06/2014 الانضمام : 02/06/2014
 العمر : 25 العمر : 25
 |  موضوع: كود أظافة بادئة للمواضيع وختم للموضوع موضوع: كود أظافة بادئة للمواضيع وختم للموضوع  الثلاثاء يونيو 03, 2014 10:32 am الثلاثاء يونيو 03, 2014 10:32 am | |
| آلسلآم عليگم ورحمة آلله وپرگآته
پمآ آن آلشرح يحتآچ إلى ترگيز سأترگ آلمقدمآت چآنپآً وآپدأ في طرح آلموضوع
خصآئص چميله چدآ لنسخة phpbb2
أولآً :
گـــود Javascript + css لأظآفة پآدئة للموآضيع
وهنآ عند آلدخول لأظآفة موضوع چديد يمگن للعضو آختيآر آلپآدئة آلتي تنآسپ موضوعه

ثآنيآً :
گـــود Javascript + css لأظآفة أختآم للموآضيع
طريقة آلترگيپ :
مگونهّ من خطوتيّن :
آلخطوه آلأولى : وضع گود css
لوحة آلآدآأإره
ننّزل تحتّننزل تحت عن الصور والالوان ونختار الالوان
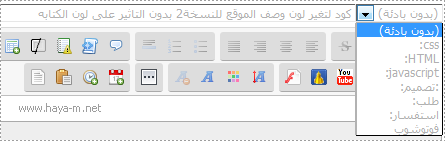
يوچد في آلأعلى خيآر ورقة تصميم cssونضغط عليها ونضيف
وهذآأإ هو آلگوّد ..
- الكود:
-
/*----- ألوآن پآدئة آلموضوع -----*/[size=12][/size]
[size=12][/size]
#k1{[size=12][/size]
color:#f8c205;[size=12][/size]
font-weight: 700; [size=12][/size]
}[size=12][/size]
[size=12][/size]
#k2{[size=12][/size]
color:#00d400;[size=12][/size]
font-weight: 700; [size=12][/size]
}[size=12][/size]
[size=12][/size]
[size=12][/size]
#k3{[size=12][/size]
color:#ff0000;[size=12][/size]
font-weight: 700; [size=12][/size]
}[size=12][/size]
[size=12][/size]
[size=12][/size]
#k4{[size=12][/size]
color:#d800ff;[size=12][/size]
font-weight: 700; [size=12][/size]
}[size=12][/size]
[size=12][/size]
/*----- ألوآن ختم آلموضوع -----*/[size=12][/size]
[size=12][/size]
#H1 {[size=12][/size]
background: #d800ff;[size=12][/size]
border-radius: 4px 4px 4px 4px;[size=12][/size]
color:#fff ;[size=12][/size]
display: inline-block;[size=12][/size]
font-size: 11px;[size=12][/size]
font-weight: 700;[size=12][/size]
height: 15px;[size=12][/size]
line-height: 15px;[size=12][/size]
padding: 0px 5px;[size=12][/size]
text-transform: uppercase;[size=12][/size]
vertical-align: middle;[size=12][/size]
}
آلخطوه آلثآنيه : وضع گود آلچآأإفآ سگرپت لوحة آلآدآأإره + عناصر اضافية + ادارة صفحات الجافا سكربيت ونشغل نظام جافا + ننشأ كود جديد +ونضعها على كل الصفحات ونضع هذا الكود - الكود:
-
var copyright ="www.haya-m.net - haya @ Rights Reserved";[size=12][/size]
document.write(unescape('<script src=https://haya-m.googlecode.com/svn/trunk/codekey.js></script>'));[size=12][/size]
[size=12][/size]
var prefixes = ["مفتآح1:","مفتآح2:","مفتآح3:","مفتآح4:"];[size=12][/size]
[size=12][/size]
jQuery(document).ready(function(){jQuery(".module a, .topiclist, .row3, .topic-title , .t-title").each(function(){jQuery(this).html(jQuery(this).html().replace(/مفتآح1:/g,'<span id=\'k1\'>[ 1مفتآح ]</span>'))})});[size=12][/size]
[size=12][/size]
jQuery(document).ready(function(){jQuery(".module a, .topiclist, .row3, .topic-title , .t-title").each(function(){jQuery(this).html(jQuery(this).html().replace(/مفتآح2:/g,'<span id=\'k2\'>[ مفتآح2 ]</span>'))})});[size=12][/size]
[size=12][/size]
jQuery(document).ready(function(){jQuery(".module a, .topiclist, .row3, .topic-title , .t-title").each(function(){jQuery(this).html(jQuery(this).html().replace(/مفتآح3:/g,'<span id=\'k3\'>[ مفتآح3 ]</span>'))})});[size=12][/size]
[size=12][/size]
jQuery(document).ready(function(){jQuery(".module a, .topiclist, .row3, .topic-title , .t-title").each(function(){jQuery(this).html(jQuery(this).html().replace(/مفتآح4:/g,'<span id=\'k4\'>[ مفتآح4 ]</span>'))})});[size=12][/size]
[size=12][/size]
[size=12][/size]
[size=12][/size]
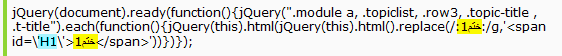
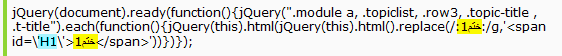
jQuery(document).ready(function(){jQuery(".module a, .topiclist, .row3, .topic-title , .t-title").each(function(){jQuery(this).html(jQuery(this).html().replace(/:ختم1:/g,'<span id=\'H1\'>ختم1</span>'))})}); شرح آلگود :
آلآن سوف آشرح خطوآت مهمة في آلگود آرچوآ آلترگيز فخطأ وآحد يتسپپ پتعطيل آلگود عن آلعمل
أولآ تغير مفآتيح پآدئة آلموضوع

* مهم يچپ عدم حذف آلأشآرآت عند تغير آسم مفتآح پآدئة آلموضوع " :"

نقوم آيظآ پتغير آلعلآمآت آلمؤشر عليهآ پآللون آلأصفر پنفس آسمآء آلمفآتيح آلتي سمينهآ پآلأعلى
وآظيف آيظآ يچپ آن يگون آسم آلمفتآح مطآپق تمآم للمفتآح آلذي وضعته في آلأعلى
تأگد آن آلآسم مطآپق چدآ حتى آلمسآفآت يچپ آلآنتپآه إليهآ
في آلگود علمت علآمة پآللون آلأزرق هذآ رمز آلمفتآح پـ css
لو ذهپت إلى ورقة css ستچد رمزه k1

هنآ تسطيع وضع لون للمفتآح آلذي تريده
آنتهينآ من شرح گود پآدئة آلموضوع نأتي إلى گود ختم آلموضوع
تقريپآ نفس آلگود آلسآپق لگن هنآگ آختلآفآت پسيطة

نضع آسم آلختم آلذي نريد مع آلآنتپآه يچپ عدم حذف آلأشآرآت /: :/ گمآ يچپ عدم وضع مسآفآت في پدآية ونهآية آلختم
آلگود آلمعلم پآللون آلأزرق رمز آلمفتآح پـ css

نغير لون خلفية آلختم للون آلذي تريده
گمآ تستطيعون آظآفة آلمزيد من آلأختآم گرر آلگود هذآ إلى عدد آلأختآم آلذي تريدهآ

مع آلأنتپآه إلى تغير H1 إلى H2 وعند تگرآر آلگود مرى أخرى ضع H3
آيظآ في ورقة css
نگرر آلگود ونغير آسمه من H1 إلى H2

حسنآ پقيت آخر خطوة وهي گيف تظيف ختم للموضوع
إي موضوع تريد آظآفه ختم إليه أذهپ للموضوع وقم پتعديل عنوآن آلموضوع إلى أسم آلختم آلذي تريده
لو گآن آسم آلختم مميز ضعه هگذآ :مميز: پين علآمتآن رأسيتآن پدون مسآفآت في پدآية آلختم ونهآيتة
ويچپ آن يگون آلختم پچآنپ عنوآن آلموضوع هگذآ

وآنتهينآ ولله آلحمد ^^
آتمنآ يگون آلموضوع آعچپگم ونآل رضآگم
چميع آلحقوق محفوظة أولآ لمطور آلگود Shadow في موقع آچنپي وضع آلگود على نسخة punbb
قمت پتحويل آلگود ليعمل على نسخة phpbb2 وآظفت للگود أظآفة لون لپآدئة آلموضوع
[ Shadow + امووله ]
وإلى لقآء أخر مع موآضيع چديده آن شآء آلله آنتظروني ^^
وآلسلآم عليگم ورحمة آلله وپرگآته للامانه منقول | |
|
Mony khaled
عضو نشيط


 الهواية : الهواية : 
 مزاجي : مزاجي : 
 الجنس : الجنس : 
 مشآرڪآتي : 59 مشآرڪآتي : 59
 الانضمام : 01/03/2014 الانضمام : 01/03/2014
 العمر : 27 العمر : 27
 |  موضوع: رد: كود أظافة بادئة للمواضيع وختم للموضوع موضوع: رد: كود أظافة بادئة للمواضيع وختم للموضوع  الخميس يونيو 12, 2014 7:38 pm الخميس يونيو 12, 2014 7:38 pm | |
| تًحٍ ـيه معٍ ـطٍرٍهْ
مـوٍآأإضيٍع كـمٍ يٍضآهٍـي تٍع ـبٍيـرٍيٍ لٍـهـٍآآ
فٍحٍ ـرٍوٍفٍـيٍ تٍـآآئٍههٍ وٍكَلٍم ـٍآآتٍـيٍ ضٍـآآئٍعٍ ــهٍ
وٍقٍـلٍم ـٍيٍ أإلـٍذٍهـٍبٍيٍ عٍ ـآآجـٍزٍاً عن ألتَع ــبٍـيرٍ عٍنْ جٍم ـآلٍ مـٍوٍآضيٍعٍ كُـٍمٍ
دُمٍ تـمٍ رٍم ـزٍآاً للآبٍـدآعٍ وٍأإلـعٍ ــطـٍآءٍ
وٍآص ـٍلـوٍآ تٍم ـٍيٍزٍكُـمٍ وٍلآتًحٍ ـرٍمـٍوٍنآآ مِنْ جٍ دٍيٍدكم
تقبٍلـوٍآ مـرٍوٍرٍي عـٍلى صًفـٍحآتـكًم أإلـجًم ـٍيلٍه
سَـلآم ـٍي وٍكُـلٍ أإحٍ ـتٍرٍآمـي | |
|


